Привлечь первый трафик — непростая задача сама по себе, а уж сделать так, чтобы посетители остались на сайте, еще сложнее. И для этого он должен быть не просто хорошим, а очень хорошим. Иначе — среди миллиарда сайтов наверняка найдется тот, что принадлежит вашим конкурентам.
Команда проекта Formilla написала пост о том, на что нужно обращать внимание при создании веб-сайта для бизнеса — мы подготовили адаптированную к российским реалиям версию этого материала.
Какой сайт можно назвать хорошим
Существуют тысячи курсов, книг и статей, посвященных вопросам веб-дизайна, в которых вопросы создания сайтов рассматриваются очень глубоко. Но для начинающих веб-дизайнеров или предпринимателей, которые хотят создать веб-площадку для своего бизнеса, можно несколько упростить картину. Итак, существует четыре базовых принципа, которые необходимо учитывать при создании или редизайне сайта:
- Цель. Хороший дизайн всегда начинается с формулировки задачи. Прежде чем делать хоть что-то, нужно спросить себя о том, для чего вообще нужна каждая веб-страница. Если цели нет, то создавать ее не стоит.
- Эстетика внешнего вида. Сайт должен выглядеть хорошо и современно. Если же он «передает привет из 90-х» — это плохо, нужно срочно исправлять ситуацию.
- Релевантный и оригинальный контент. Содержимое сайта должно соответствовать бизнес-задачам, контент должен быть уникальным. Плагиат — это плохо и наказывается поисковыми системами.
- Понятная навигация. То, насколько просто и понятно можно передвигаться по сайту — очень важно. Любая его страница должна быть доступна за три клика с любой другой страницы. Навигация должна быть простой и понятной — это положительно сказывается на конверсии и даже на ранжировании в поисковиках.
Теперь рассмотрим описанные выше пункты более подробно.
1. Визуальный дизайн («красота»)
Представим сценарий – пользователь ищет в интернете подарок на день рождения своей сестры. В ленте соцсети он видит сообщение, в котором кто-то из знакомых делится ссылкой на сайт по продаже вещей, сделанный другом. Наш пользователь кликает, а затем видит это:
Конечно же, он тут же уйдет с такого сайта. Безусловно, это экстремальный пример. Но он позволяет понять, насколько важен внешний вид веб-страницы.
Дизайн влияет на все — от показателя конверсии до времени, проведенного посетителем на странице, степени доверия к сайту и наличию органических ссылок на него, что полезно для SEO.
Формула выглядит следующим образом:
Хороший дизайн = Больше доверия = Выше конверсия
Но как добиться того, чтобы сайт выглядел хорошо? Нужно начать с бренда.
Веб-дизайн и брендинг
Бренд — это то, как выглядит компания в глазах клиентов. На восприятие влияет все — цвета, шрифты и т.д. В своем руководстве по брендингу Соня Грегори говорит, что «ваш небольшой бизнес может конкурировать с крупными компаниями, у которых преданные покупатели. А значит, вам нужно найти способ выделиться и создать свой собственный бренд». Что люди должны думать, когда видят ваш сайт?
Управлять эмоциями посетителей можно с помощью дизайна, для этого нужно обратить внимание на психологию цветов — каждый из них выражает разные эмоции. Авторы исследования под названием «Влияние цветов на маркетинг» выяснили, что до 90% быстрых суждений о продуктах могут основываться лишь на цвете.
Помимо цвета, вы влияете и на выбор шрифта. И, аналогично, за каждым из шрифтов также стоит психология.
При выборе шрифта для логотипа или сайта нужно всегда отдавать предпочтение читабельности перед эмоциональным восприятием. Как правило, это значит, что нужно будет выбрать шрифт без засечек — они лучше всего воспринимаются в вебе. И еще — не нужно использовать больше чем два шрифта одновременно.
Главный вывод: не нужно выбирать больше трех цветов и двух шрифтов для выражения бренда компании. Необходимо определиться с ними и использовать всегда только конкретные цвета и шрифты — нужно выписать их коды, чтобы случайно не перепутать.
Поиск, создание и использование изображений
Важный элемент дизайна — это изображения. И в этой области совершается множество ошибок. Хорошие изображения добавляют ценность контенту в глазах посетителя. Они помогают объяснить сделанные утверждения, а также позволяют глазам отдыхать от текста. Изображения могут продавать продукты и услуги.
Например, если у вас интернет-магазин, то вы захотите сделать фото своих продуктов как можно более качественными. Какой из этих цветков вы бы захотели купить?
С большой долей вероятности пользователь, увидевший изображение справа, тут же уйдет с сайта и никогда на него не вернется. Изображение в середине лучше, но все еще далеко от идеала. Картинка слева же вызывает доверие. Так что нужно запомнить простой факт — плохие картинки делают сайт менее читабельным.
При работе с изображениями необходимо всегда вспоминать первый принцип веб-дизайна: у всего должна быть цель. Если картинка на странице «просто так», а не решает определенную задачу, от нее нужно отказаться.
Кроме того, картинки не должны быть слишком большими — иначе сайт становится медленнее, что негативно сказывается на общем юзабилити и плохо влияет на SEO.
2. Дизайн с технической точки зрения («айтишность»)
Технические элементы веб-дизайна включают в себя:
- адаптивность и дружелюбность к мобильным устройствам;
- высокую скорость загрузки;
- поисковую оптимизацию (SEO);
- SSL-шифрование;
- архитектуру сайта и навигацию.
Рассмотрим их подробнее.
Адаптивный дизайн и дружелюбность к мобильным устройствам
SmashingMagazine определяет адаптивный веб-дизайн так:
«Адаптивный (отзывчивый) веб-дизайн — это подход, согласно которому дизайн и разработка сайта должны отвечать поведению пользователя и используемой им среде на основе размера экрана, платформы и ориентации устройства».
Другими словами, адаптивный сайт — это такой сайт, который хорошо отображается на любом экране и устройстве. Звучит непросто, и так оно и есть на самом деле. Однако адаптивность очень важна — уже сейчас смартфоны генерируют более 51% всего интернет-трафика, а на долю планшетов приходится 12%. Эти цифры растут.
Поисковые системы также уделяют много внимания тому, чтобы сайты были адаптированы для показа на смартфонах — в мобильной выдаче таким ресурсам отдает приоритет, они располагаются выше.
Что все это значит для не-дизайнера?
Прежде всего, нужно понять, является ли ваш сайт mobile-friendly — если он плохо выглядит на смартфоне, то предстоит заняться мобильной версией. Поисковик Google позволяет легко проверить, будет ли сайт считаться адаптивным его поисковым роботом:
Существует большое количество mobile-friendly шаблонов для разных движков сайтов:
- Шаблоны MegaGroup
- Шаблоны WordPress
- Шаблоны Shopify
- Шаблоны BigCommerce
- Шаблоны Magento
- Template Monster
Высокая скорость загрузки
Согласно исследованиям, почти половина пользователей интернета ожидают, что интересующий их сайт загрузится за две секунды или быстрее, а если этого не произойдет за три секунды — они его покинут.
Кроме того, 79% пользователей, совершающих покупки онлайн, заявляют о том, что если столкнутся с проблемами быстродействия сайта, то не совершат на нем покупок в будущем, а около 44% из них еще и расскажут друзьям о своем негативном опыте. Таким образом, если у вас медленный сайт, это может привести к серьезным проблемам.
Поэтому необходимо тестировать скорость загрузки страниц вашего сайта — для этого можно использовать специальный инструмент от Google. Кроме того для решения этой задачи есть проекты Pingdom и GT Metrix.
Каждый из этих инструментов показывает, что замедляет работу сайта, и подсказывает, как это можно исправить.
Как видно из скриншота, существует много способов улучшить скорость загрузки страниц, например, применение кэширования и поэтапной загрузки контента. Но простейшим способом оптимизации является сжатие изображений и отказ от ненужных картинок. Их передача нагружает каналы связи, так что нужно использовать только по-настоящему важные изображения.
Для сжатия картинок можно использовать инструмент Gimp — на его сайте можно найти руководство по использованию (на английском).
Поисковая оптимизация (SEO)
Хороший сайт должен хорошо индексироваться поисковыми системами. Если все сделать правильно, то можно получить постоянный приток новых посетителей, а если наделать ошибок, то найти вас через Google или «Яндекс» будет очень сложно.
Американский маркетолог и digital-консультант Джон Рогнеруд выделяет три важных момента при работе с SEO:
- Необходимо понимать, кто целевая аудитория сайта, и подбирать ключевые слова – в рассылке мы рассказывали о некоторых хитрых способах их получения.
- SEO-оптимизацию нужно проводить на уровне страницы — здесь представлена полезная инфографика о том, как это сделать.
- У сайта должна быть проработанная карта, это положительно скажется на ранжировании в поисковиках.
Это очень упрощенный взгляд на поисковое продвижение, существует масса дополнительных факторах, вроде повышения кликабельности сайта в выдаче и его региональной привязки.
Защита сайта с помощью SSL-шифрования
Вероятно, при заходе на некоторые сайты вы выдели в адресной строке зеленый замок:
Это значит, что сайт защищен шифрованием SSL. Как правило, поисковые системы лучше ранжируют сайты, которые собирают данные пользователей с помощью различных форм и при этом защищают их шифрованием. Однако даже более важным является фактор доверия, которое возникает, когда пользователи видят привычный зеленый замок. Особенно важно это для сайтов, которые продают что-то, а значит и обрабатывают платежные данные посетителей.
Миграция на SSL — не всегда простой процесс, здесь можно подробнее почитать об этом.
Архитектура и навигация
Вспомним о четвертом принципе веб-дизайна: понятная навигация очень важна. Это так по двум причинам:
- Повышение качества поискового продвижения — роботам «Яндекса» и Google проще перемещаться по сайту.
- Улучшение юзабилити — пользователям проще найти то, за чем они пришли на сайт.
Важно придерживаться «правила трех кликов»: каждая страница на сайте должна быть доступна с любой другой страницы за три клика. Чтобы добиться этого нужно составить карту сайта. Сделать это можно с помощью инструментов вроде Slickplan или просто ручки и бумаги. Выглядеть карта должна как-то так:
Наличие физической карты помогает видеть, где не хватает ссылок между страницами, а также облегчает общую организацию сайта.
Кроме того, следует размещать все важные призывы к действию в верхней части страницы. Посетители чаще всего смотрят именно в эту область, так что все важные кнопки вроде «Купить» или «Написать нам» должны быть сверху.
Инструменты развития сайта («как сделать сайт лучше»)
Мы говорим об инструментах улучшения сайта в последнюю очередь, поскольку они не помогут исправить ситуацию, если сам сайт плох. Однако с их помощью можно сделать хороший сайт еще лучше.
Прежде всего, очень полезно разместить на сайте модуль онлайн-консультанта. Чат позволяет обеспечить высокий уровень поддержки пользователей, это просто удобно — людям не надо никуда звонить или долго ждать ответа по электронной почте, если консультанту можно быстро написать прямо с сайта. Пример такого чата — онлайн-сервис Onicon.

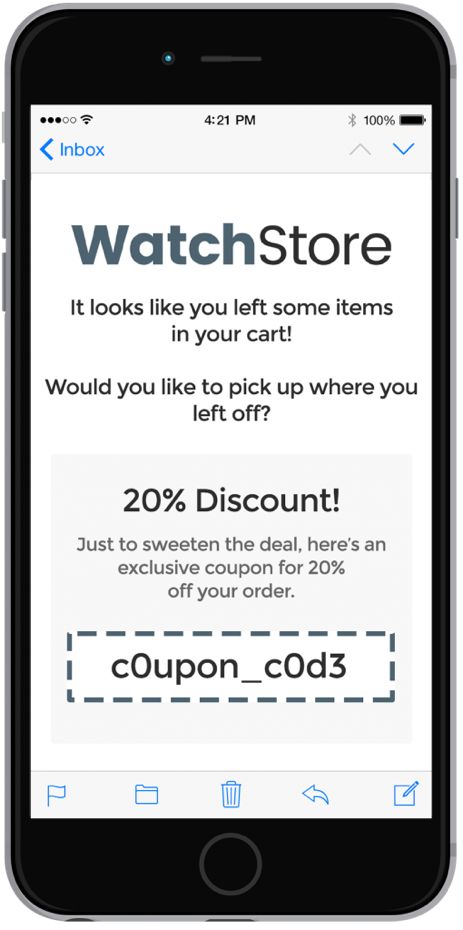
Еще один полезный инструмент Conversio Cart Abandonment Recovery позволяет возвращать пользователей, которые пытались совершить заказ на сайте, но покинули корзину. Программа автоматически рассылает таким пользователям email-сообщения, с целью их вернуть — например, в них можно предлагать людям скидки.

В среднем, 69% пользователей бросают корзины в процессе совершения покупки, так что мысль вернуть хотя бы кого-то из них – очень хороша.
Почтовые формы MailChimp полезны для сбора базы подписчиков на email-рассылку, а удобные социальные кнопки позволяют привлекать больше трафика на сайт за счет «шейров» пользователей.
Для ускорения загрузки сайта стоит заняться организацией кэширования страниц — сделать это можно с помощью инструмента W3 Total Cache (здесь подробно рассказано о том, как им пользоваться).
Ну и необходимые инструменты аналитики для владельцев сайтов — это «Яндекс.Метрика» и Google Analytics.
Заключение
Итак, что можно сказать после всего написанного выше?
Сайт компании — это ее визитная карточка. Это первая и часто единственная вещь, которую видят клиенты и потенциальные партнеры. Если сайт компании выглядит хорошо и современно, то имидж бизнеса в глазах всех людей будет хорошим, о вас будут думать, как о профессионалах в своей области.
Кроме того, проработанный и качественный сайт выше ранжируется поисковиками, ссылками на него пользователи сети делятся чаще.
Ну и, в конце концов, на дворе 2017 год, хороший сайт теперь это не «чтобы было», а абсолютно необходимый инструмент бизнеса.




